¿Qué es Dipity?
Dipity es una aplicación gratuita que permite la creación de líneas del tiempo interactivas, esto es, seleccionar la información más relevante sobre un tema y organizarla en orden cronológico. Puede resultar un recurso didáctico muy interesante tanto desde el punto de vista del alumno, ya que los entornos visuales favorecen el aprendizaje significativo, como del docente, ya que puede servirse de esta herramienta para aplicarlo al proceso de enseñanza- aprendizaje.
Esta aplicación permite a los alumnos identificar unidades de tiempo, seleccionar la información más relevante sobre un tema, organizar eventos en el tiempo, entender y nombrar cada uno de los elementos que conforman de la línea del tiempo, pudiéndose aplicar a cada una de las áreas del Curriculo.
Se puede integrar cualquier tipo de recurso que encontremos en la red desde textos, imágenes, videos.
C6- Creación de Línea de Tiempo en Dipity
E1: Para realizar la línea de tiempo, lo primero que hice fue registrarme en la siguiente página: www.dipity.com. Para ello me dirigí a “Join Dipity” que se encuentre en la parte superior derecha de la página principal.
E2: Al ingresar se desplegó el siguiente formulario, en el cual completé mis datos, luego presioné sobre "Join"
E3: Una vez que me registré, me dirigí a la inscripción "Create a Timeline" para empezar a crear mi línea de tiempo.
E4: Al ingresar se desplegó el siguiente formulario, el cual me solicitó: nombre del tema, una breve descripción del mismo, y los permisos que le quiera otorgar a mi línea de tiempo -puedo seleccionar el público que desea que lo vea y también quién lo pude editar- es de importancia mencionar que éstos permisos se pueden modificar luego entrando a "Topic Setting" y seleccionar "Edit".
E5: Luego presioné "Continue too add Events"", lo que me llevó a la siguiente pantalla, presionando luego "Continue"
E6: Luego me llevó al siguiente formulario, dónde podía completar la configuración de mi línea de tiempo
E7: Entonces ahí me llevó a mi línea de tiempo, en dónde presionando el casillero "" Add an Event" comencé a agregar mi historia.
E8: Así empecé a cargar los datos año tras año, hasta completar mi línea de tiempo.
C7-Obtención Código Embed
¿Qué es el Código Embed?
La etiqueta Embed es la que se utiliza para insertar archivos de vídeo, audio o animaciones .Esta etiqueta propia de HTML nos permite mostrar los archivos provenientes de otros sitios web en un sitio en internet; de esta manera, optimizamos el uso y hacemos fácil la propagación del mismo, también es muy útil dado que si cambiamos el archivo de la ruta original el cambio se mostrará inmediatamente en todos los sitios donde se encuentre embebido ese archivo.
El ejemplo mas claro de esto es youtube que nos provee de códigos embed para los videos que se alojan en su servidor y así poder reproducirlos en cualquier página web tan solo con copiar y pegar.
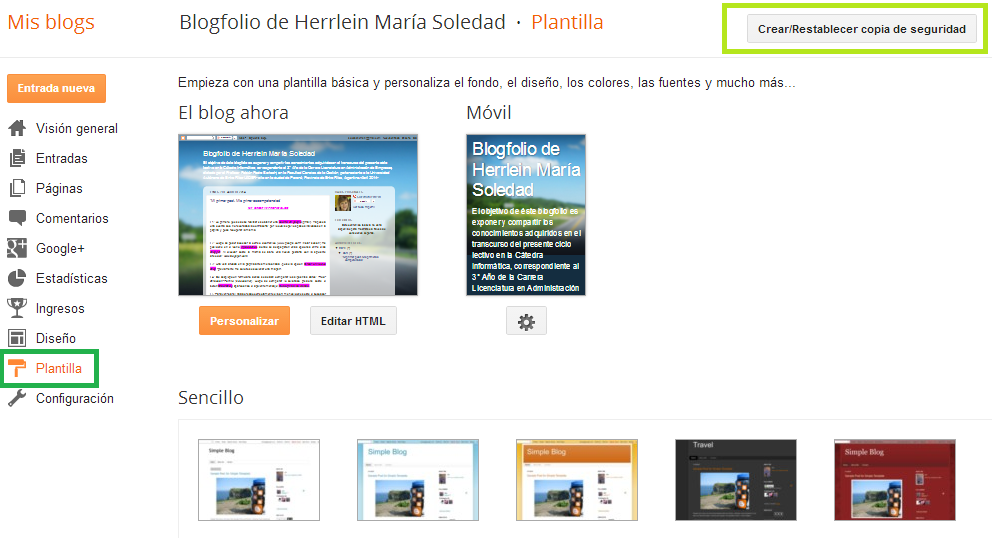
E1: Una vez finalizada mi línea de tiempo, me quedaba obtener mi "Código Embed"; lo que me permitiría publicarla en mi blog. Pulsé sobre "Embed" -margen superior derecho- y me llevó a la siguiente pantalla
E2: Lo remarcado en la imagen anterior, es el código embed obtenido; seleccioné y copié link; luego me dirigí a mi blog y lo pegué en HTML. Y luego ya figuró en mi blog, presionando sobre la inscripción que está debajo se puede ver mi línea de tiempo.
MI LÍNEA DE TIEMPO
SISTEMAS OPERATIVOS CREADOS POR MICROSOFT
Dificultades: La página se encuentra en inglés, por lo que tuve que usar el traductor de google para poder entender ciertas palabras. Luego me comunicaron mis compañeros de grupo, que se podía traducir la página.
Comencé a realizar mi línea de tiempo unos días anteriores a la fecha, y al querer realizar otra con mi usuario, no me permitía, me salía una inscripción recordándome que ya había sobrepasado el límite de líneas de tiempo creadas. Tuve que crear otro usuario para poder explicar los pasos de las competencias.
Fuentes: Sitio de internet. www.recursostic.educacion.es consultado al 22 de abril de 2014. Sitio de internet: www.ite.educacion.es consultado al 22 de abril de 2014. Blogfolio de Ileana Andreoli, ileandreoli.blogspot.com.ar consultado al 22 de abril de 2014. Datos suministrados por mis compañeros Daniela Cabrera y Matías Wiesner.
Reflexión: Me costó bastante tedioso el tema de completar cada año con las imágenes y la descripción, pero una vez finalizado quedé satisfecha con lo creado, por lo cual estoy muy contenta de lo aprendido en ésta competencia.